Nein, hier geht es nicht um den Erfinder des Buchdrucks – wobei diese Anspielung durchaus gewünscht ist – , hier geht es um den neuen WordPress Editor. Zur Erklärung: WordPress ist ein viel genutztes – auch häufig von uns verwendetes – Content Management System für Webseiten. Ursprünglich kommt es aus dem Blogging-Bereich, hat sich aber darüber hinaus entwickelt. WordPress beinhaltet dabei natürlich auch einen Editor, dieser findet Verwendung beim Erstellen und Bearbeiten von Seiten oder Beiträgen. Und genau dieser Editor wurde bzw. wird aktuell bei WordPress ersetzt: Durch den Gutenberg Editor. Und genau diesen Editor wollen wir uns heute einmal von der praktischen Seite anschauen.
Was ist neu im Gutenberg Editor?
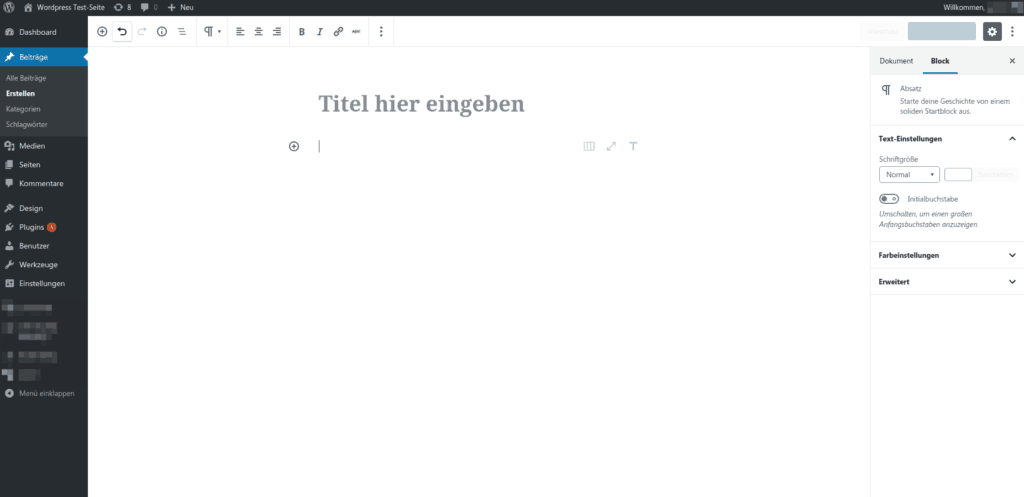
Der größte Unterschied zum bisherigen Editor in WordPress – und auch vielen anderen Systemen – ist das Konzept der Blöcke. Dieses Konzept sieht man in immer mehr Editoren. In klassischen Editoren stellt man Texte zusammen, kann diese evtl. formatieren mit Schriftfarbe, Größe, Schriftart etc. Dazwischen kann man dann mit etwas Glück noch ein paar Bilder positionieren, ggf. sogar rechts- oder linksbündig. Natürlich lassen sich auch Überschriften und Links einfügen. Darüber hinaus wird es dann meistens schon etwas schwieriger. Das Positionieren von weiteren Bildern, Texten oder anderen Elementen ist häufig nicht mehr ganz so einfach. Und hier greift das Block-Konzept vom Gutenberg Editor. Man kann Blöcke untereinander oder auch nebeneinander definieren. Ein Block kann dabei aus verschiedensten Inhalten bestehen. Es gibt so z.B. Text-, Bild- oder Video-Blöcke. Dank der Plugin-Infrastruktur von WordPress lassen sich hier viele andere Blockarten hinzufügen. Mit Hilfe der Spalten kann man dann auch Blöcke nebeneinander darstellen und diese sogar responsiv – also direkt anpassbar für Smartphones – integrieren. Grundsätzlich ist der Gutenberg Editor verfügbar seit WordPress Version 5.0, er lässt sich aber auch mit Hilfe des Classic Editor Plugins deaktivieren. Technisch basiert der neue Editor übrigens auf React.
Wo wir Gutenberg einsetzen
Wir haben mittlerweile einige Kunden, bei denen wir den neuen Gutenberg Editor einsetzen. Vor allem bei größeren Webseiten mit viel individuellem Inhalt haben wir den Editor bereits im Einsatz, da vor allem hier die Positionierung verschiedenster Inhalte ohne vorgebendes Raster möglich sein soll. Bei älteren oder kleinen Seiten – oder z.B. auch Blogs – setzen wir dagegen noch auf den Classic Editor. Der Grund ist zum Einen, dass wir so unnötige Umschulungen ins WordPress System sparen als auch auf diesen Seiten der klassische Editor normaler Weise komplett ausreicht. Hier reicht es in der Regel, wenn man ein paar Texte und Bilder einfügen kann. Wenn mehr nicht nötig ist, ist der Classic Editor noch immer erste Wahl. Abgesehen davon, dass es im Gutenberg Editor – insb. im Zusammenspiel mit anderen Plugins – noch ein paar kleine Bugs gibt.
Gutenberg aus Sicht der Kunden
Wie bereits erwähnt, haben wir bereits erste Kunden, die den Gutenberg Editor im Einsatz haben. Insbesondere bei unseren Schulungen ist allerdings aufgefallen, dass die Einstiegshürde deutlich gestiegen ist. Das liegt unter anderem an der teilweise noch schlechten Usability, z.B. wenn die Block-Symbole nicht korrekt auftauchen beim Hovern mit der Maus oder der zu großen Auswahl an Blöcken. Zwar ist mehr möglich mit der Formatierung, aber so ist auch mehr schnell kaputt zu machen. Was hier übrigens nicht so schön ist: Die WordPress-Revisionen greifen auf den reinen Text zu und dieser ist durchsetzt von Gutenberg-eigenen Shortcodes. Das macht eine Wiederherstellung alter Versionen einer Seite oder eines Beitrages etwas unübersichtlich. Aber hier werden sich die Entwickler sicher noch etwas einfallen lassen. Auch ist das Block-Konzept generell neuen Nutzern nicht unbedingt vertraut. Mit dem Classic Editor kann und konnte man häufig auf Ähnlichkeiten zu Word oder LibreOffice verweisen. Mit dem Block-Konzept ist dies etwas schwieriger, auch wenn dies aus technischer Sicht eher dem typischen Web-Konstrukt dienlich ist.
Wie geht es mit Gutenberg weiter?
Die Version des Editors aus WordPress 5.0 ist die erste produktiv freigegebene Version des Editors. Vorher gab es bereits Test-Versionen. Die Entwicklung des Gutenberg Editors ist aber nach wie vor in vollem Gange. Vor kurzem wurde erklärt, in welchen Phasen der Editor weiterentwickelt werden soll. Neben diversen Bugfixes sind auch reichlich neue Features geplant, auch das kollaborative Arbeiten an Seiten und Beiträgen soll deutlich verbessert werden. Wir sind gespannt. Übrigens: Der Classic Editor wird noch bis Ende 2021 unterstützt, mittlerweile hat sich aber auch ein WordPress-Fork namens ClassicPress gebildet, welcher weiter auf den klassischen Editor setzen möchte.
Was meint ihr? Ist der Gutenberg Editor die Zukunft des Webs oder eher eine schlechte Idee? Wie ist eure Erfahrung damit? Schreibt uns doch gerne einen Kommentar oder nehmt Kontakt mit uns auf.